지금부터 ASP.NET(C#)으로 쿼리분석기를 만들어 봅시다. (VS2005를 사용)
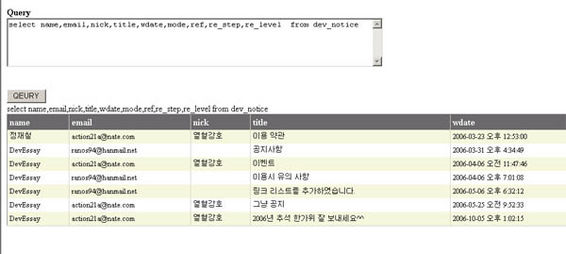
결과물부터 보자면 아래와 같다.
파일구성은 마스터페이지, 디자인페이지, 코드페이지 이렇게 3개로 구성했다
마스터페이지는 실제로 동작하는데는 필요업다만.. 그냥 추가했다. ㅋㅋ 내맘이지 머..
1. 일단 그럼 마스터페이지부터 간단히 구성해 보자
디자인소스코드(/Masters/Maginot.master)
1 <%@ Master Language="C#" AutoEventWireup="true" CodeFile="Maginot.master.cs" Inherits="Masters_Maginot" %>
2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3 <html xmlns="http://www.w3.org/1999/xhtml" >
4 <head runat="server">
5 <title>Maginot Line</title>
6 </head>
7 <body>
8 <form id="form1" runat="server">
9 <div>
10 <asp:contentplaceholder id="queryPlaceHolder" runat="server">
11 </asp:contentplaceholder>
12 </div>
13 <br />
14 <asp:ContentPlaceHolder ID="resultPlaceHolder" runat="server">
15 </asp:ContentPlaceHolder>
16 </form>
17 </body>
18 </html>
소스코드(Maginot.master.cs)는 내용이 없다. 편집기가 자동행성해준 코드 그대로다.
2. 이번엔 쿼리를 입력받고 출력해주는 페이지의 디자인 소스이다.
파일 : query.aspx
<%@ Page Language="C#" EnableEventValidation="false" MasterPageFile="~/Masters/Maginot.master" AutoEventWireup="true" CodeFile="query.aspx.cs" Inherits="Groupware_Maginot_query" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="queryPlaceHolder" Runat="Server">
<h4>Query<br />
<asp:TextBox TextMode="MultiLine" runat="server" ID="strQuery" Columns="80" Rows="5"></asp:TextBox></h4>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="resultPlaceHolder" Runat="Server">
<asp:Button runat="server" ID="query" Text="QEURY" />
<br />
<asp:Label id="viewContent" runat="server">
</asp:Label>
<br />
<asp:DataGrid runat="server" ID="resultGrid" CellPadding="4" ForeColor="Black" GridLines="Vertical" Width="100%" Font-Size="Small" BackColor="White" BorderColor="#DEDFDE" BorderStyle="None" BorderWidth="1px">
<FooterStyle BackColor="#CCCC99" />
<SelectedItemStyle BackColor="#CE5D5A" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#F7F7DE" ForeColor="Black" HorizontalAlign="Right" Mode="NumericPages" />
<AlternatingItemStyle BackColor="White" />
<ItemStyle BackColor="#F7F7DE" />
<HeaderStyle BackColor="#6B696B" Font-Bold="True" ForeColor="White" Font-Size="Medium" />
</asp:DataGrid>
<br />
</asp:Content>
3. 이번에 소스코드이다.
파일 : query.aspx.cs
1 using System;
2 using System.Data;
3 using System.Data.SqlClient;
4 using System.Configuration;
5 using System.Collections;
6 using System.Web;
7 using System.Web.Security;
8 using System.Web.UI;
9 using System.Web.UI.WebControls;
10 using System.Web.UI.WebControls.WebParts;
11 using System.Web.UI.HtmlControls;
12
13 public partial class Groupware_Maginot_query : System.Web.UI.Page
14 {
15 string strConn = ConfigurationManager.AppSettings["connectionKey"];
16
17 protected void Page_Load(object sender, EventArgs e)
18 {
19 if (IsPostBack)
20 {
21 string sql = strQuery.Text.Trim();
22
23 if (sql.Length < 1 || sql == "") return;
24
25 SqlConnection con = new SqlConnection(strConn);
26 con.Open();
27 try
28 {
29 if (sql.Substring(0, 6).ToLower() != "select" && sql.Substring(0,3).ToLower() != "sp_")
30 {
31 SqlCommand cmd = new SqlCommand(sql, con);
32 cmd.CommandType = CommandType.Text;
33
34 SqlDataReader rd = cmd.ExecuteReader();
35
36 viewContent.Text = rd.RecordsAffected + " 행이 영향을 받았습니다.";
37 resultGrid.DataSource = "";
38 resultGrid.DataBind();
39 }
40 else
41 {
42 SqlDataAdapter adp = new SqlDataAdapter(sql, con);
43
44 DataSet ds = new DataSet();
45 adp.Fill(ds, "dsSet");
46
47 /*if (CheckPaging.Checked)
48 {
49 resultGrid.AllowPaging = true;
50 resultGrid.PageSize = 10;
51
52 }*/
53 resultGrid.DataSource = ds.Tables["dsSet"].DefaultView;
54 resultGrid.DataBind();
55
56 viewContent.Text = sql;
57 }
58
59
60 }
61 catch (Exception eSql)
62 {
63 viewContent.Text = "<font color='red'>" + eSql.Message + "</font>";
64 }
65 finally
66 {
67 con.Close();
68 }
69
70 }
71 }
72
73 }
이것으로 기본 소스는 모두 보았습니다.
무척이나 간단하고 허접하다.
'개발 > C# .NET' 카테고리의 다른 글
| ROW_NUMBER() 를 이용하여 간단한 페이징 쿼리를 만들어 보자! (0) | 2008.08.27 |
|---|---|
| C#에서 네트웍정보 조회하기 (0) | 2008.08.27 |
| C#에서 Oracle 연결하기 (0) | 2008.05.16 |